
En Internet abundan los consejos sobre diseño web. Mucha gente tiene opiniones sobre cómo debe ser el sitio web perfecto. Hasta cierto punto, el diseño es subjetivo. Lo que a uno le gusta, a otro le parece horrible.
Al mismo tiempo, el diseño web es uno de los factores más importantes para el éxito de un sitio web. De hecho, casi
la mitad de las personas afirman que el diseño de un sitio es su principal factor para juzgar la credibilidad de una empresa. En consecuencia, también influye en las conversiones, la tasa de rebote, etc.
Ojalá hubiera una forma de encontrar datos objetivos sobre cómo crear un diseño web de éxito. Pues sí que la hay. Y en este artículo hemos recopilado un montón de ellos. Sigue leyendo para conocer algunos consejos de diseño web respaldados por la ciencia. Deja de confiar en tu instinto y empieza a hacer cosas que han demostrado que funcionan. En caso de que quieras confiar esta tarea a personal especializado siempre puedes acudir a agencias como
soyrafaramos.com.
Consejos de diseño web basados en la ciencia para triunfar en tu próximo proyecto web
A continuación encontrarás algunos consejos y trucos basados en la investigación sobre cómo mejorar el diseño de su web.
1. Hacer de la velocidad del sitio una prioridad absoluta
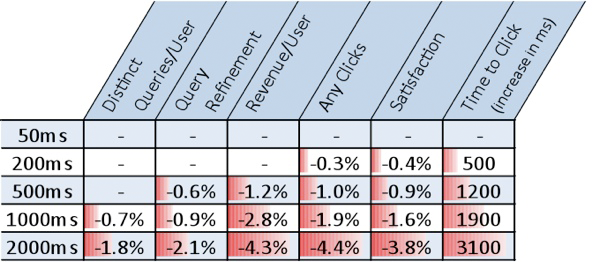
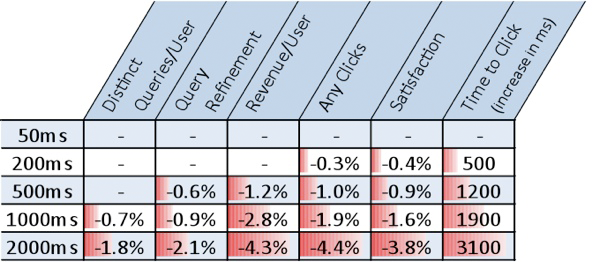
La importancia de la velocidad es probablemente uno de los hechos menos discutidos en el ámbito del diseño web. Las
investigaciones han demostrado que influye en todos los aspectos, desde la tasa de rebote hasta la satisfacción del usuario, pasando por las conversiones y los ingresos.

Si tu sitio es lento, los visitantes no se quedarán. Y punto. Además, como los usuarios se preocupan, los motores de búsqueda también lo hacen y tienen en cuenta la velocidad de carga de su página en sus clasificaciones. Por eso, es fundamental que inviertas en hacer que tu sitio sea lo más rápido posible.
2. Aprovechar el pliegue
La existencia o no del pliegue es objeto de un acalorado debate. Algunos dicen que, debido a la multitud de tamaños de pantalla que hay hoy en día, el pliegue ya no importa. Otros tienen una opinión diferente.
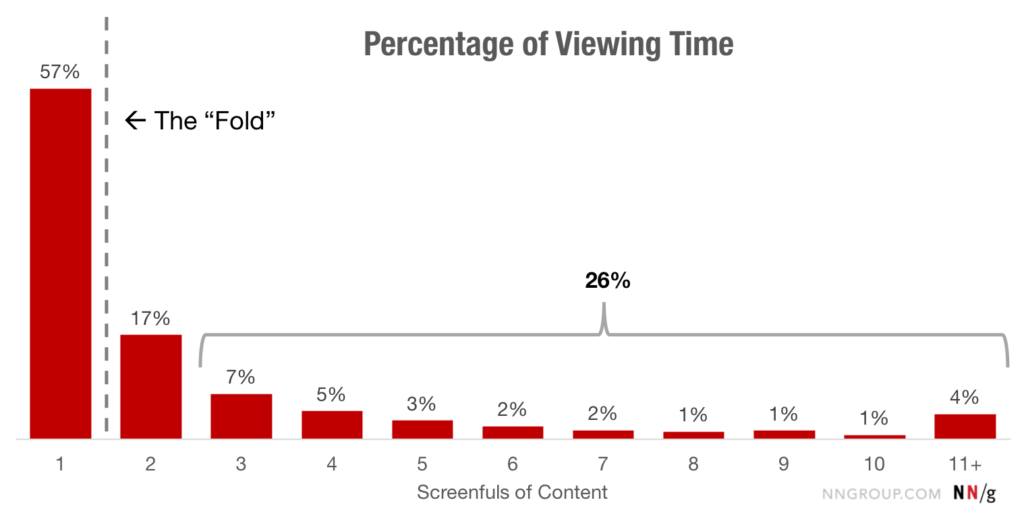
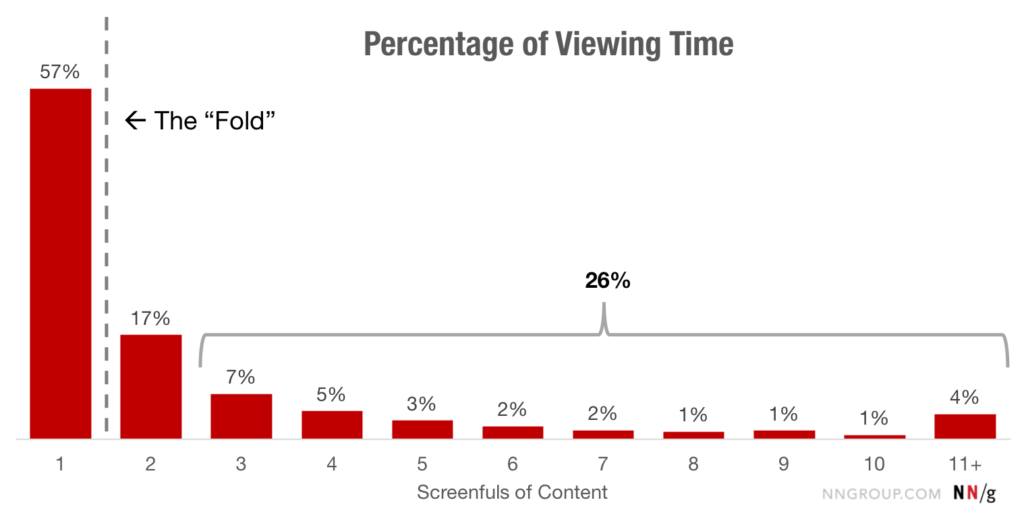
Sin embargo, el hecho es que incluso en 2018,
las personas pasan el 57 por ciento de su tiempo por encima del pliegue con un fuerte descenso después. El 74 % de su tiempo se dedica a las dos primeras pantallas.

Así que parece que el pliegue sigue siendo importante. Para tu sitio web, eso significa que debe dar prioridad a su contenido y utilizar el espacio disponible para enganchar a los usuarios y que continúen. Aquí tienes algunos consejos sobre cómo hacerlo:
- Utilice un titular claro y descriptivo: explique lo que su sitio puede hacer por los visitantes, destaque las ventajas. Sea breve y utilice palabras poderosas.
- Incluye tu principal llamada a la acción - Para mejorar sus posibilidades de conversión, el pliegue es el momento de iniciar el recorrido del usuario. Asegúrese de que su CTA sea clara y visible.
- Incluya medios: las imágenes, los vídeos o el audio ayudan a enfatizar su punto de vista. Más adelante hablaremos del contenido visual.
En este artículo encontrarás más ejemplos de estas prácticas.
3. Aprovechar la ley de Hick
La Ley de Hick afirma que cuantas más opciones tenga un individuo, más tardará en tomar una decisión.
De hecho, hay un
estudio fascinante sobre este fenómeno en el que en un supermercado se daba a probar a la gente más o menos variedades de mermelada. Al final, los que tenían más opciones tenían muchas menos probabilidades de acabar comprando mermelada que los que tenían menos variedad para elegir.

¿Por qué es importante para tu sitio web? Porque podría aumentar sus conversiones simplemente limitando las opciones que ofrece a los usuarios. He aquí algunos ejemplos:
- Reducir el número de elementos del menú
- Limitar los campos del formulario
- Centrarse en una llamada a la acción
- Mostrar sólo los botones sociales de las redes en las que está activo
- Limítese a un objetivo por página
Hay muchas otras formas de reducir la sensación de agobio en tu sitio web y hacer que los usuarios tomen las decisiones que realmente quieres que tomen. De hecho, hay
un ebook sobre ello. Y siempre existe la posibilidad de acudir a empresas especializadas como
https://soyrafaramos.com/agencia-de-publicidad-sevilla/
4. Mantener la sencillez
Siguiendo con el tema de menos, esto también se aplica a su diseño en general. Un
gran estudio de Google ha demostrado que a los visitantes no les gusta la complejidad visual. En resumen: cuanto más complejo sea tu diseño, menos bonito lo percibirán los visitantes.
¿Qué significa esto para su sitio web? Además del punto anterior, he aquí algunas ideas:
- Replantearse la barra lateral - Cada vez son más los sitios web que abandonan la barra lateral en favor de un diseño de una sola columna (por ejemplo, en el que estás ahora mismo). Supone menos distracciones y pone el foco claramente en el contenido.
- Cíñase a los diseños estándar: a la gente le gusta la familiaridad y puede extrañarse si el diseño del sitio no es estándar. Por lo tanto, puede ser una buena idea ceñirse a tropos y diseños conocidos. Aun así, puede encontrar formas de destacar de otras maneras.
5. Evita los carruseles, los deslizadores, las pestañas y los acordeones.
A los propietarios de sitios web les encantan los carruseles. Es probablemente una de las características más solicitadas por los clientes. Desafortunadamente, la investigación dice que son bastante inútiles.
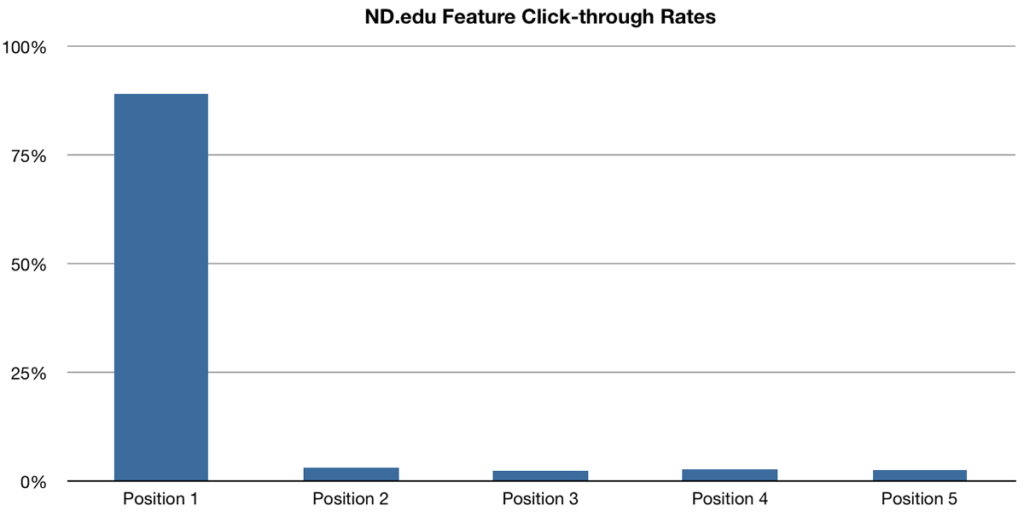
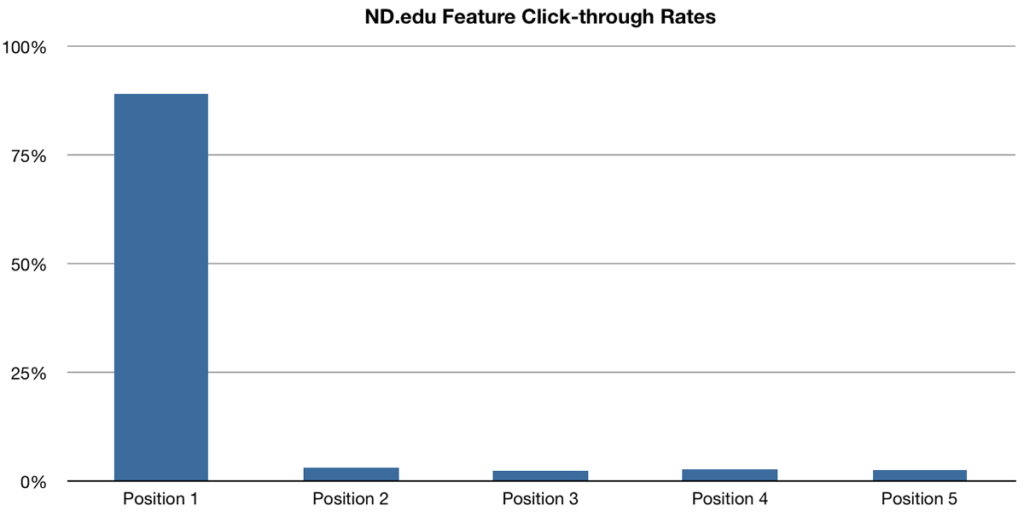
Uno de los datos más alucinantes procede de
la Universidad de Notre Dame. Su webmaster observó que la primera diapositiva de un carrusel recibía casi el 90% de los clics, mientras que el resto se ignoraba en gran medida.

¡El noventa por ciento! No parece que las demás diapositivas merezcan la pena, ¿verdad? Parece que los diseñadores web que convencen a sus clientes de no utilizar un deslizador tenían razón al principio.
Las pestañas y los acordeones tienen el mismo problema que los deslizadores y los carruseles:
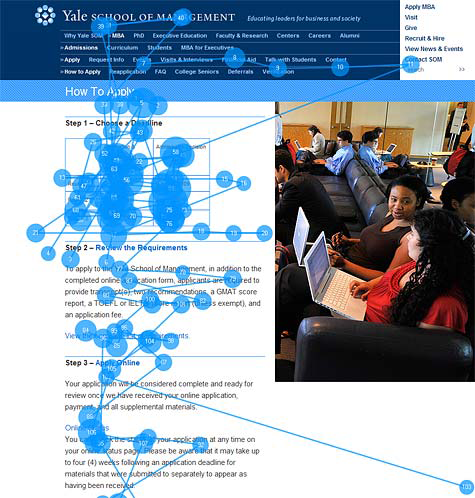
a menudo se ignoran. Esto se agrava por el hecho de que pocos visitantes leen realmente toda la página. La
mayoría se limita a escanear y, por tanto, es poco probable que haga clics adicionales para ver el contenido.
Sin embargo, ¿Qué ocurre si necesita incluir de algún modo la información colocada en esas zonas? Estamos llegando exactamente a eso en este momento.
6. Priorizar el desplazamiento sobre el clic
Entonces, si no comprimes la información en deslizadores y/o acordeones, ¿cómo la presentas? La respuesta: ponlo todo en una página larga, incluidas las cosas que suelen estar escondidas. En serio, funciona.
Hay un
estudio de caso fascinante
de Crazy Egg que demuestra este punto. Pasaron de tener una página de ventas simple y corta a una 20 veces más larga que la original.

El resultado: ¡las conversiones aumentaron un 30%! No es para menos.
Parece que a los usuarios les gusta mucho más desplazarse que hacer clic. Por lo tanto, si actualmente está distribuyendo la información sobre su producto en muchas páginas diferentes, es hora de reconsiderarlo.
7. Dirigir la atención con señales visuales
Una de las principales funciones del diseño web es guiar a los usuarios. Para ello, se puede dar diferente peso a los distintos elementos, dirigiendo así la atención hacia donde se desea.
Sin embargo, también puede utilizar señales visuales más directas para conseguirlo. Una de ellas es aprovechar el hecho de que
los seres humanos tienden a mirar en la misma dirección que las personas que ven en los anuncios.

¿Se da cuenta de que en la imagen de arriba hay más gente leyendo el texto que mira el bebé que cuando miraba a la cámara? Esto es real y puede utilizarlo para dirigir la atención de su sitio web hacia donde más lo desee.
Sin embargo, no hay que ser tan sutil a la hora de dirigir la atención del visitante. A veces ayuda ser directo. Por ejemplo, en
un estudio, los investigadores probaron los efectos mencionados frente a una simple flecha que apuntaba a algo.

Curiosamente, el método más directo superó a la pista sutil.

Que te sirva de lección.
8. Utilice personas en las imágenes (pero evite las fotos de archivo)
Además de utilizarlas para dirigir la atención, incluir a otras personas en las imágenes de su sitio suele ser una gran idea. A los humanos nos gusta conectar con otras personas, tanto en la vida real como en la web. Por eso, por ejemplo, tenemos
páginas sobre blogs.
Esto se puede ver en un
caso práctico de Basecamp. Consiguieron aumentar sus conversiones en un 102,5 % al cambiar de una página de aterrizaje basada en texto a otra con una gran foto de una persona de fondo.

Simple pero eficaz. Sin embargo, una advertencia: todo el efecto queda fácilmente anulado por las fotos de archivo. Según un
estudio de Nielsen Norman Group, somos muy hábiles para reconocer estas imágenes genéricas y descartarlas.

Por eso, si vas a utilizar imágenes de personas en su sitio web, asegúrese de que sean auténticas y reales. Incluye a tus empleados o clientes.
9. Utilice el orden de lista correcto
El uso de listas, tanto ordenadas como desordenadas, es una excelente forma de hacer más accesible la información. Sin embargo, resulta que también en este caso la atención humana es voluble.
Esto se debe al llamado
efecto de posición en serie. Básicamente dice que en una lista, lo más probable es que recuerdes tanto los elementos del principio como los del final. La parte central, en cambio, se olvida casi por completo.

La lección: Cuando enumere los atributos de su producto o servicio, asegúrese de poner los más importantes donde es probable que tengan impacto.
10. Aprovechar la prueba social
El último de nuestros consejos de diseño web trata sobre el llamado sesgo de conformidad. Se trata de la tendencia de la gente a hacer lo que hacen los demás. Es decir, si un grupo de personas aprueba algo, es más probable que los demás hagan lo mismo.
Una forma de aprovechar esto en su sitio web es mostrar pruebas sociales. Si puedes demostrar que otros tienen una opinión positiva de su sitio, contenido, producto o servicio, es más probable que los nuevos visitantes hagan lo mismo.
La forma más sencilla de demostrarlo es mediante el recuento de las acciones sociales, las menciones en los medios de comunicación y/o los testimonios. Si quieres profundizar en este tema, tenemos un
artículo entero para ti.
¿Cuáles son sus consejos favoritos de diseño web?
El diseño web es un tema complejo y es un factor con mucha influencia en el éxito de su sitio web. Por eso, lo mejor es saber lo que se hace. Recurrir a la investigación en busca de asesoramiento es una buena forma de asegurarse de ello.
Las técnicas anteriores pueden utilizarse para que sus sitios sean más eficaces, sirvan mejor a sus visitantes y mejoren la conversión y otros marcadores de éxito de su sitio. Vamos a resumirlas una vez más:
- Invierte en velocidad de carga de las páginas
- Utiliza el pliegue para enganchar a los visitantes
- Reduce las opciones para mejorar las conversiones
- Simplifica lo que pueda
- Evita utilizar carruseles, deslizadores, pestañas y acordeones.
- Prioriza el desplazamiento sobre los clics
- Dirige la atención mediante señales visuales
- Utiliza imágenes de personas (pero no de stock)
- Prioriza el orden de los elementos de la lista
- Utiliza la prueba social para hacer su sitio más atractivo
Esperemos que lo anterior te ayude a mejorar tu propio diseño web.
https://elrincongeek.es/10-consejos-para-mejorar-diseno-web/?feed_id=2963&_unique_id=63f5faa514f20
 En Internet abundan los consejos sobre diseño web. Mucha gente tiene opiniones sobre cómo debe ser el sitio web perfecto. Hasta cierto punto, el diseño es subjetivo. Lo que a uno le gusta, a otro le parece horrible.
Al mismo tiempo, el diseño web es uno de los factores más importantes para el éxito de un sitio web. De hecho, casi la mitad de las personas afirman que el diseño de un sitio es su principal factor para juzgar la credibilidad de una empresa. En consecuencia, también influye en las conversiones, la tasa de rebote, etc.
Ojalá hubiera una forma de encontrar datos objetivos sobre cómo crear un diseño web de éxito. Pues sí que la hay. Y en este artículo hemos recopilado un montón de ellos. Sigue leyendo para conocer algunos consejos de diseño web respaldados por la ciencia. Deja de confiar en tu instinto y empieza a hacer cosas que han demostrado que funcionan. En caso de que quieras confiar esta tarea a personal especializado siempre puedes acudir a agencias como soyrafaramos.com.
En Internet abundan los consejos sobre diseño web. Mucha gente tiene opiniones sobre cómo debe ser el sitio web perfecto. Hasta cierto punto, el diseño es subjetivo. Lo que a uno le gusta, a otro le parece horrible.
Al mismo tiempo, el diseño web es uno de los factores más importantes para el éxito de un sitio web. De hecho, casi la mitad de las personas afirman que el diseño de un sitio es su principal factor para juzgar la credibilidad de una empresa. En consecuencia, también influye en las conversiones, la tasa de rebote, etc.
Ojalá hubiera una forma de encontrar datos objetivos sobre cómo crear un diseño web de éxito. Pues sí que la hay. Y en este artículo hemos recopilado un montón de ellos. Sigue leyendo para conocer algunos consejos de diseño web respaldados por la ciencia. Deja de confiar en tu instinto y empieza a hacer cosas que han demostrado que funcionan. En caso de que quieras confiar esta tarea a personal especializado siempre puedes acudir a agencias como soyrafaramos.com.
 Si tu sitio es lento, los visitantes no se quedarán. Y punto. Además, como los usuarios se preocupan, los motores de búsqueda también lo hacen y tienen en cuenta la velocidad de carga de su página en sus clasificaciones. Por eso, es fundamental que inviertas en hacer que tu sitio sea lo más rápido posible.
Si tu sitio es lento, los visitantes no se quedarán. Y punto. Además, como los usuarios se preocupan, los motores de búsqueda también lo hacen y tienen en cuenta la velocidad de carga de su página en sus clasificaciones. Por eso, es fundamental que inviertas en hacer que tu sitio sea lo más rápido posible.
 Así que parece que el pliegue sigue siendo importante. Para tu sitio web, eso significa que debe dar prioridad a su contenido y utilizar el espacio disponible para enganchar a los usuarios y que continúen. Aquí tienes algunos consejos sobre cómo hacerlo:
Así que parece que el pliegue sigue siendo importante. Para tu sitio web, eso significa que debe dar prioridad a su contenido y utilizar el espacio disponible para enganchar a los usuarios y que continúen. Aquí tienes algunos consejos sobre cómo hacerlo:
 ¿Por qué es importante para tu sitio web? Porque podría aumentar sus conversiones simplemente limitando las opciones que ofrece a los usuarios. He aquí algunos ejemplos:
¿Por qué es importante para tu sitio web? Porque podría aumentar sus conversiones simplemente limitando las opciones que ofrece a los usuarios. He aquí algunos ejemplos:
 ¡El noventa por ciento! No parece que las demás diapositivas merezcan la pena, ¿verdad? Parece que los diseñadores web que convencen a sus clientes de no utilizar un deslizador tenían razón al principio.
Las pestañas y los acordeones tienen el mismo problema que los deslizadores y los carruseles: a menudo se ignoran. Esto se agrava por el hecho de que pocos visitantes leen realmente toda la página. La mayoría se limita a escanear y, por tanto, es poco probable que haga clics adicionales para ver el contenido.
Sin embargo, ¿Qué ocurre si necesita incluir de algún modo la información colocada en esas zonas? Estamos llegando exactamente a eso en este momento.
¡El noventa por ciento! No parece que las demás diapositivas merezcan la pena, ¿verdad? Parece que los diseñadores web que convencen a sus clientes de no utilizar un deslizador tenían razón al principio.
Las pestañas y los acordeones tienen el mismo problema que los deslizadores y los carruseles: a menudo se ignoran. Esto se agrava por el hecho de que pocos visitantes leen realmente toda la página. La mayoría se limita a escanear y, por tanto, es poco probable que haga clics adicionales para ver el contenido.
Sin embargo, ¿Qué ocurre si necesita incluir de algún modo la información colocada en esas zonas? Estamos llegando exactamente a eso en este momento.
 El resultado: ¡las conversiones aumentaron un 30%! No es para menos.
Parece que a los usuarios les gusta mucho más desplazarse que hacer clic. Por lo tanto, si actualmente está distribuyendo la información sobre su producto en muchas páginas diferentes, es hora de reconsiderarlo.
El resultado: ¡las conversiones aumentaron un 30%! No es para menos.
Parece que a los usuarios les gusta mucho más desplazarse que hacer clic. Por lo tanto, si actualmente está distribuyendo la información sobre su producto en muchas páginas diferentes, es hora de reconsiderarlo.
 ¿Se da cuenta de que en la imagen de arriba hay más gente leyendo el texto que mira el bebé que cuando miraba a la cámara? Esto es real y puede utilizarlo para dirigir la atención de su sitio web hacia donde más lo desee.
Sin embargo, no hay que ser tan sutil a la hora de dirigir la atención del visitante. A veces ayuda ser directo. Por ejemplo, en un estudio, los investigadores probaron los efectos mencionados frente a una simple flecha que apuntaba a algo.
¿Se da cuenta de que en la imagen de arriba hay más gente leyendo el texto que mira el bebé que cuando miraba a la cámara? Esto es real y puede utilizarlo para dirigir la atención de su sitio web hacia donde más lo desee.
Sin embargo, no hay que ser tan sutil a la hora de dirigir la atención del visitante. A veces ayuda ser directo. Por ejemplo, en un estudio, los investigadores probaron los efectos mencionados frente a una simple flecha que apuntaba a algo.
 Curiosamente, el método más directo superó a la pista sutil.
Curiosamente, el método más directo superó a la pista sutil.
 Que te sirva de lección.
Que te sirva de lección.
 Simple pero eficaz. Sin embargo, una advertencia: todo el efecto queda fácilmente anulado por las fotos de archivo. Según un estudio de Nielsen Norman Group, somos muy hábiles para reconocer estas imágenes genéricas y descartarlas.
Simple pero eficaz. Sin embargo, una advertencia: todo el efecto queda fácilmente anulado por las fotos de archivo. Según un estudio de Nielsen Norman Group, somos muy hábiles para reconocer estas imágenes genéricas y descartarlas.
 La lección: Cuando enumere los atributos de su producto o servicio, asegúrese de poner los más importantes donde es probable que tengan impacto.
La lección: Cuando enumere los atributos de su producto o servicio, asegúrese de poner los más importantes donde es probable que tengan impacto.
No hay comentarios:
Publicar un comentario